JS // WordPress // Symfony // UX/UI








Utilizing ReactJS and Firebase, Blog Simply is a super simple blog CMS with a user dashboard to create and edit posts and a public view to display your thoughts to the world. Using Firebase, Blog Simply makes an Ajax call to the database to store, edit and delete information.
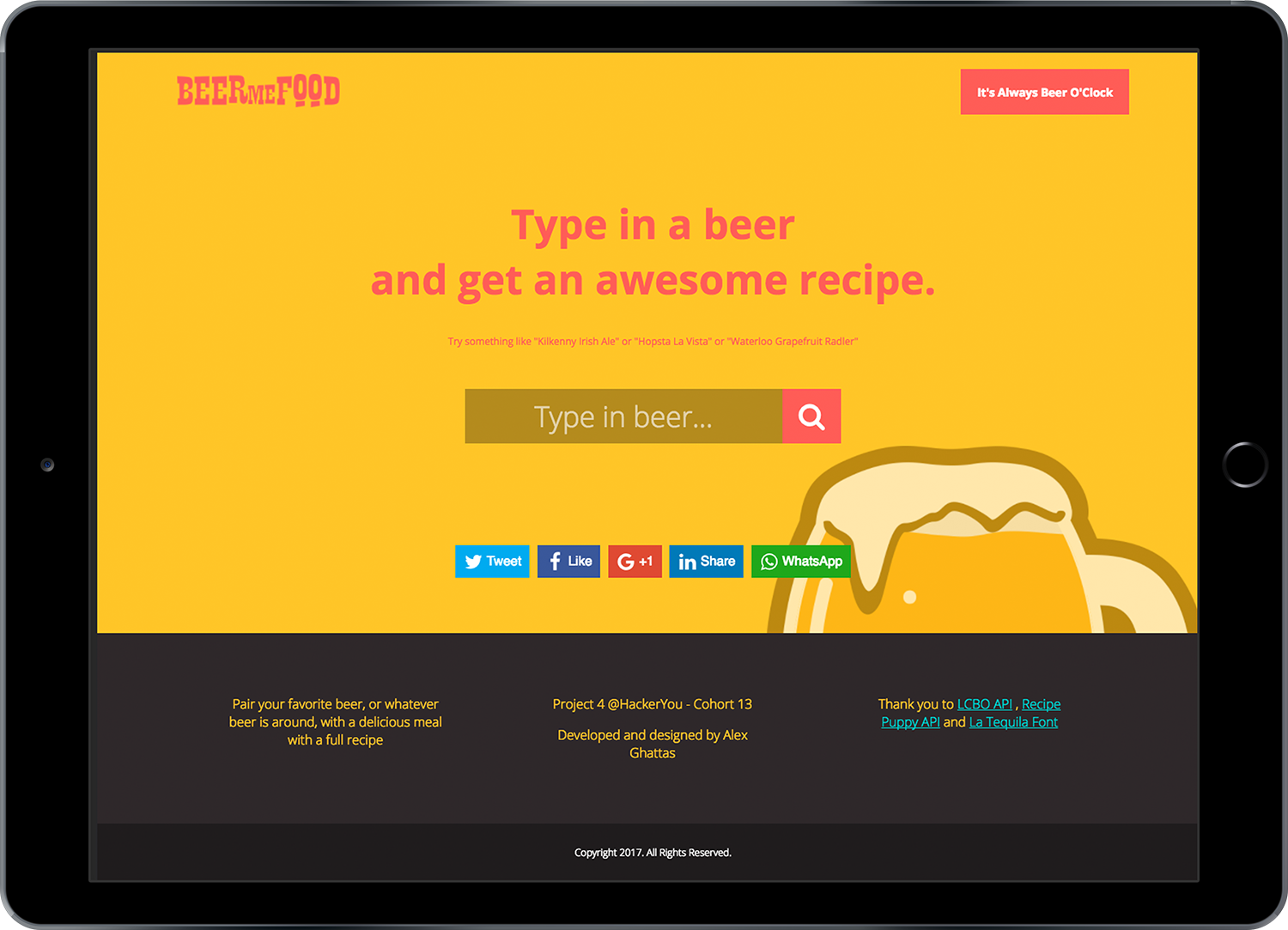
Using the LCBO API and Recipe Puppy API with Ajax calls, BeerMeFood allows you to search for whatever beer you have handy, and pairs it with a relevant delicious recipe.


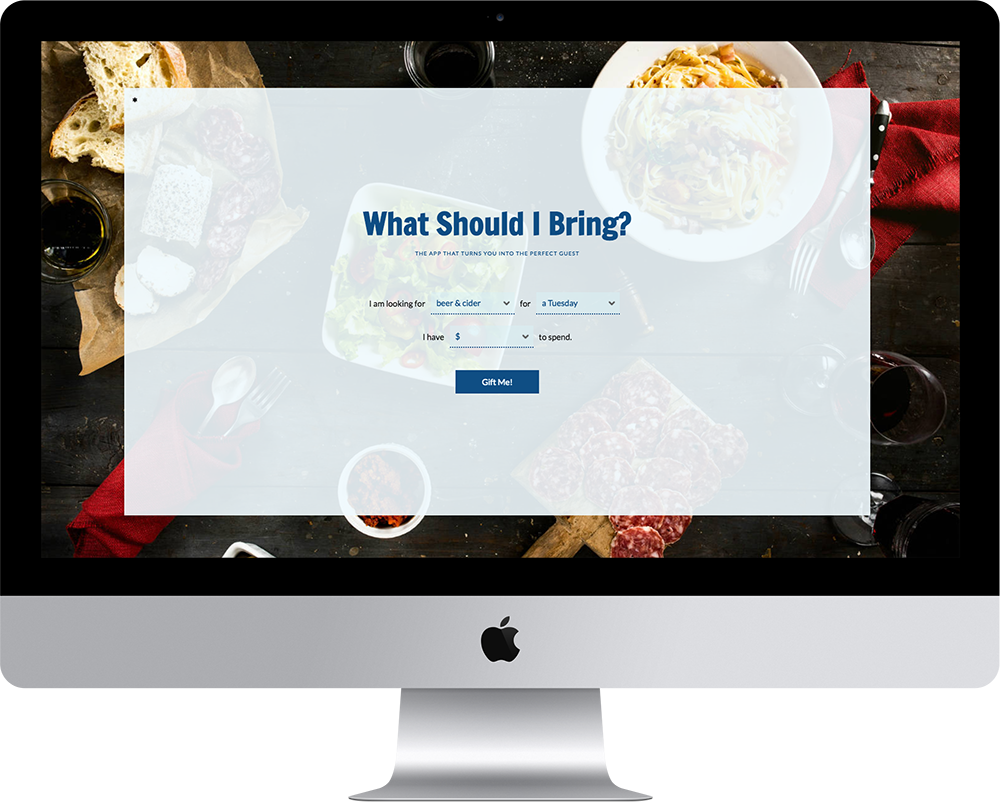
A collaboration project with two other students at HackerYou. Utilizing LCBO API(Ajax) and Google Maps API(Ajax), What Should I Bring allows you to select a type of alcohol with two other parameters, gets your location, and shows your the closest LCBO with your given product in stock.
Given a PSD file, I constructed this website from scratch using best practices of web accessibility and responsive design.


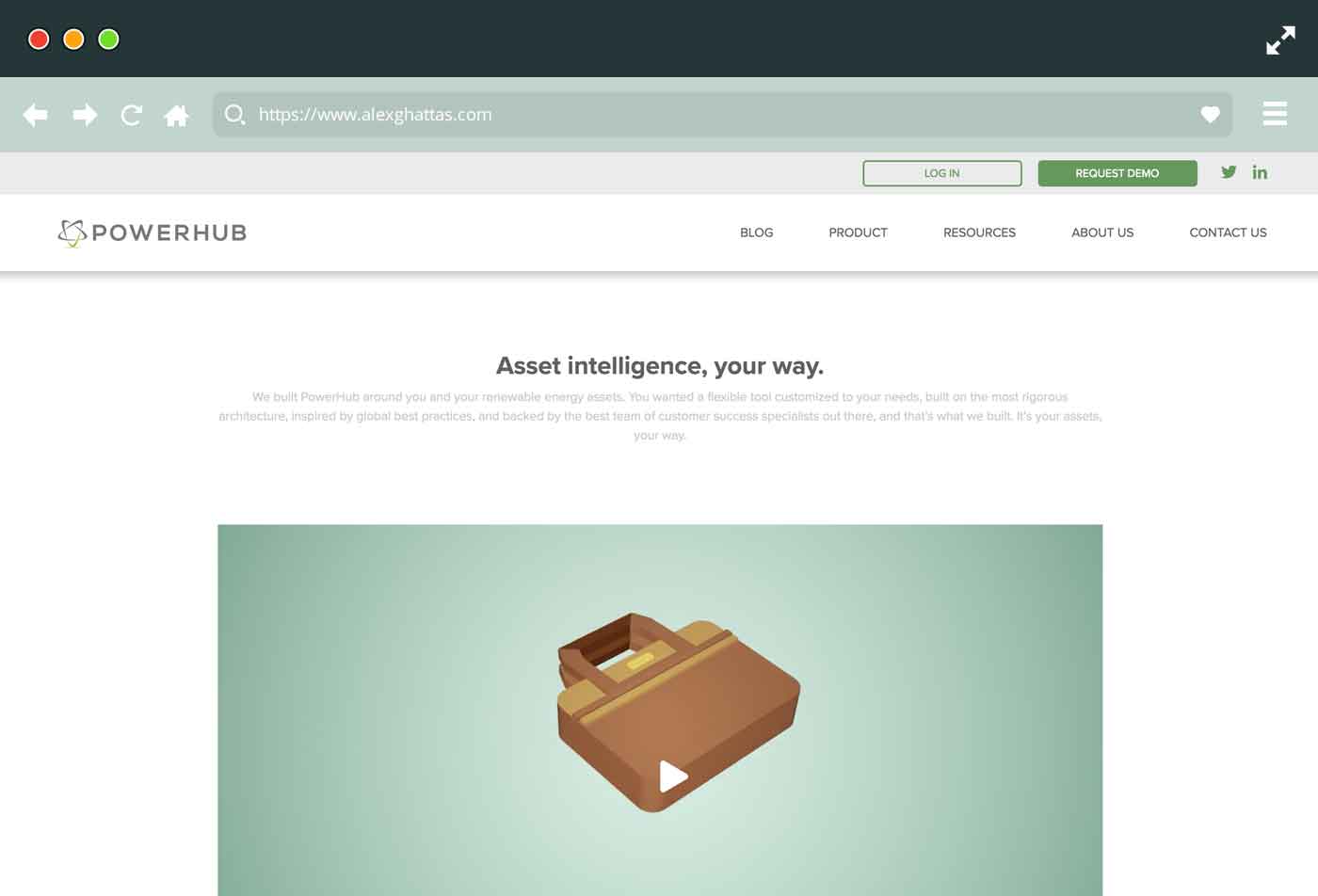
A custom WordPress theme developed for a local company in Toronto that is focused in the solar enegergy sector. Built from the ground up and ready to scale utilizing PHP, JavaScript, Gulp, HTML/CSS and MYSQL.
Toronto, Canada
416-JUST-KIDDING